Webhooks
A Live Query Webhook allows you to respond to changes to data in real-time. It is one way to implement CDC (Change Data Capture).
info
The Live Query Webhook feature are only enabled if your Organization is on a paid plan. Contact us if you are interested in this feature.
Creating a LiveQuery Webhook
First, you'll need a publicly accessible HTTPS route deployed on a domain of your choice. For testing, you can use a service like Glitch. Your webhook will receive an HTTP POST request from the Ditto Big Peer.
Configure the webhook
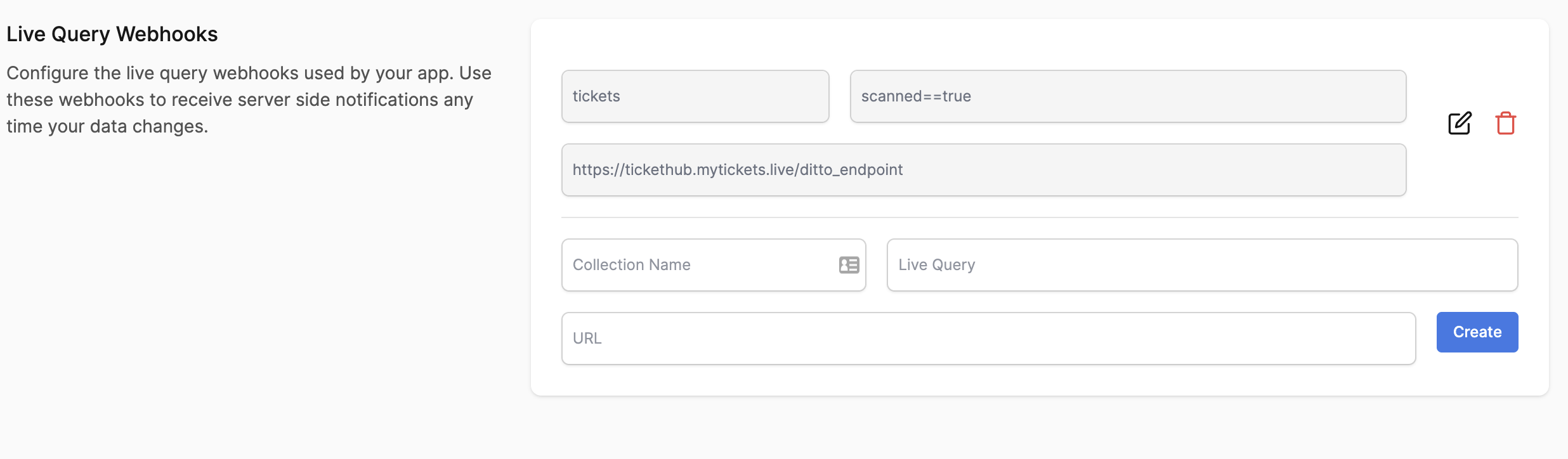
Login to the Ditto Portal and choose your app.
My App > Live Query Settings > Live Query Webhooks

Type the name of the collection as well as the query you
want to monitor. If you want to be notified of all changes to documents, true is a valid query which will match all documents
in the given collection.
New document created
When a new document is created, method is upsert and the property change.oldValue will always be null.
info
Please take note of the txnID field which describes a timestamp of when the big peer internally replicated data modifications from small peers. This number is an always increasing value.
{ "txnId": 552789, "type": "documentChanged", "collection": "people", "change": { "method": "upsert", "oldValue": null, "newValue": { "_id": "6213e9c90012e4af0017cb9f", "date": 1645472201, "name": "Susan", "age": 31 } }}Update
When a document was updated, method is upsert, change.oldValue will contain the old version of the document and change.newValue contains the full document after the upsert was complete. newValue also includes all properties that did not change as a result of this operation. For example, even though we do not change "age" in the following example, we still see age.
After updating the document 6213e9c90012e4af0017cb9f with the properties:
{ ownedCars: 0, friends: [], name: "Frank"}We will see the following JSON event:
{ "txnId": 553358, "type": "documentChanged", "collection": "people", "change": { "method": "upsert", "oldValue": { "_id": "6213e9c90012e4af0017cb9f", "date": 1645472312, "name": "Susan", "age": 31 }, "newValue": { "_id": "6213e9c90012e4af0017cb9f", "date": 1645472312, "name": "Frank", "age": 31, "ownedCars": 0, "friends": [] } }}Remove
When a document was removed, method is remove, and the property change.value contains the full document at the time it was removed.
{ "txnId": 701251, "type": "documentChanged", "collection": "people", "change": { "method": "remove", "value": { "_id": "6213e9c90012e4af0017cb9f", "date": 1645468039, "name": "Susan", "age": 31 } }}